Hình ảnh là một thành phần không thể thiếu khi chúng ta xây dựng nội dung cho website hoặc cập nhật thông tin cho website của mình.
Nội dung bằng hình ảnh luôn luôn mang lại trải nghiệm rất hữu ích, thực tế và giúp cho người dùng tiếp nhận thông tin từ website của bạn một dễ dàng hơn.
NHƯNG làm sao để để upload hình ảnh (đã được tối ưu chuẩn SEO – Thân thiện với google) lên website một cách dễ dàng nhất và mang lại trải nghiệm tốt nhất cho cả người dùng và website.
Tiếp theo của phần Hướng dẫn sử dụng website wordpress, hôm nay EPAL Blog sẽ hướng dẫn các bạn upload hình ảnh lên website wordpress một cách nhanh chóng và chi tiết.
Lưu Ý: Trước khi upload hình ảnh lên website, đăng ảnh lên google hoặc lên các trang mạng xã hội, tốt nhất chúng ta nên tối ưu hình ảnh trước. Do đây là chủ đề hướng dẫn upload hình ảnh lên website wordpress nên phần tối ưu hình ảnh mời các bạn tham khảo tại bài viết:
Hướng dẫn tối ưu hình ảnh trước khi upload lên website
I. Upload (Đăng) hình ảnh lên thư viện của website wordpress.
1. Đăng nhập vào trang quản trị website wordpress.
Nếu bạn là một người quản trị website chắc chắn bạn đã quá rõ phần này. Nhưng đối với những người mới làm quen với website wordpress xin mời tham khảo thêm chi tiết tại bài viết sau:
Hướng dẫn đăng nhập vào trang quản trị website wordpress
2. Upload hình ảnh lên thư viện của website wordpres.
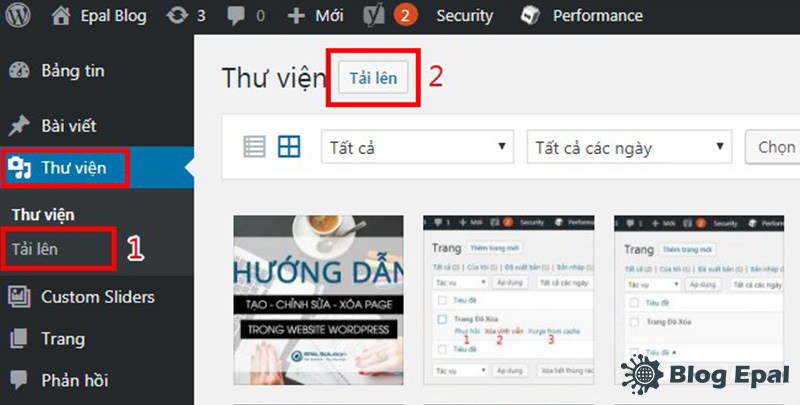
Trong trang quản trị: Thư viện >> Tải lên.

- Số 1,2: Có 2 cách để chúng ta upload hình ảnh lên thư viện.
Tiếp theo là chúng ta chọn tập tin (Hình ảnh) để tải lên thư viện.

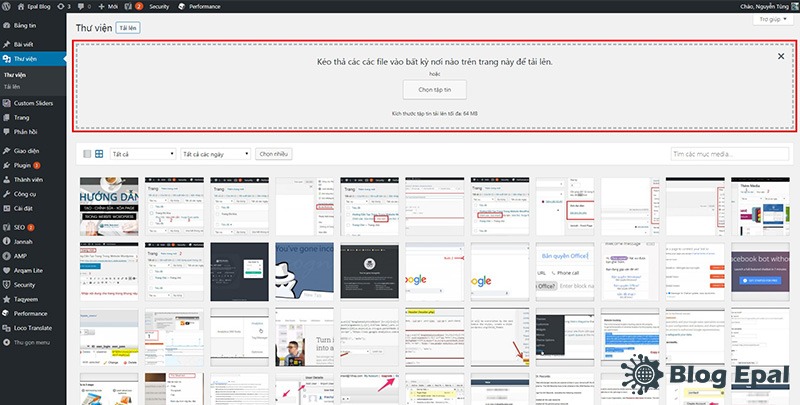
Có 2 cách để tải hình lên thư viện: Như phần mô tả trên trang wordpress là:
- Cách thứ 1: Kéo thả các file vào bất kỳ nơi nào trên trang này để tải lên.
- Cách thứ 2: Click vào “Chọn tập tin”.

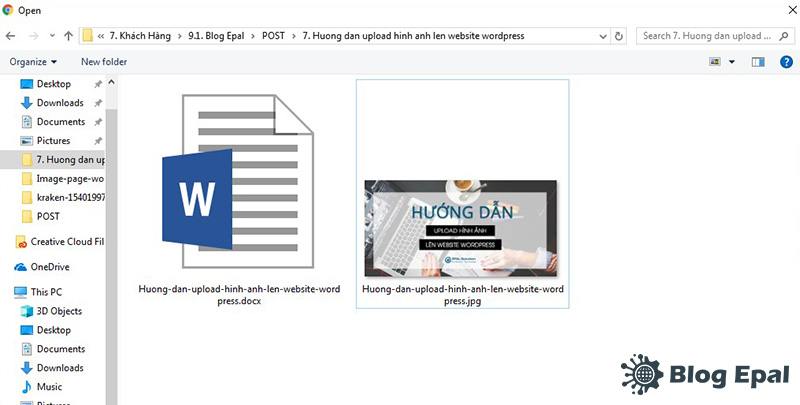
- Sau khi click vào chọn tập tin chúng ta bắt đầu chọn ảnh để đăng lên website.
II. Chỉnh sửa thông tin hình ảnh trên website wordpress.
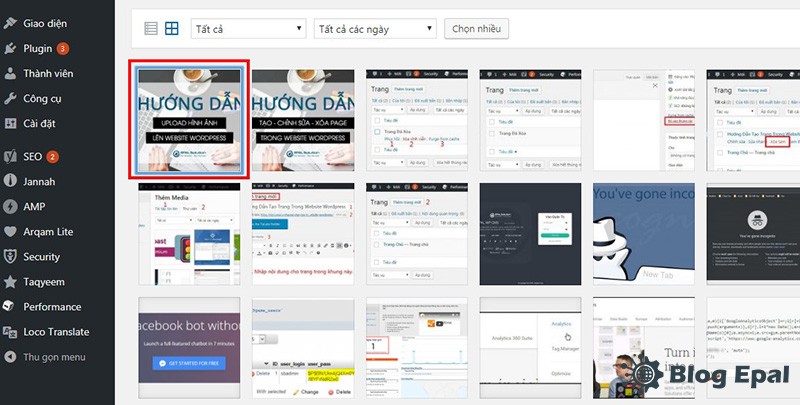
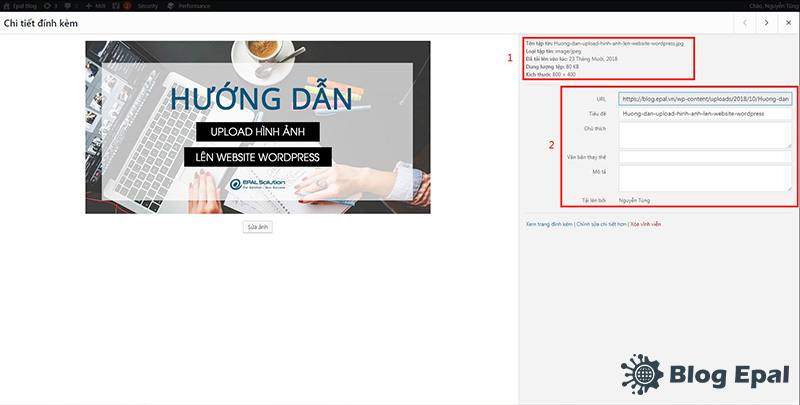
Cách để chỉnh sửa thông tin mô tả của hình ảnh chúng ta click vào hình ảnh vừa upload.

- Hiển thị thông tin chi tiết của hình ảnh và chúng ta có thể sửa hoặc thêm thông tin mô ta cho hình ảnh tại đây.

- Số 1: Thông tin hình ảnh đã được upload lên website.
- Tên tập tin: Tên của hình ảnh lúc đăng lên website
- Loại tập tin: Định dạng của hình ảnh.
- Đã tải lên vào lúc: Thời gian hình ảnh được tải lên website.
- Dung lượng tệp: Dung lượng của hình ảnh được tải lên.
- Kích thước: Kích thước của ảnh được tải lên.
Lưu ý: Thông tin hình ảnh đã được upload lên website là cố định và không được chỉnh sửa.
- Số 2: Thông tin mô tả cho hình ảnh: Hình ảnh muốn chuẩn SEO thì bạn nên thêm thông tin mô tả này cho hình ảnh.
- URL: URL của hình ảnh.
- Tiêu đề: Tên tiêu đề của hình ảnh.
- Chú thích: Thêm thông tin chú thích cho hình ảnh. Phần thông tin chú thích sẽ được hiển thị bên dưới của hình ảnh.
- Văn bản thay thế: Văn bản sẽ được hiển thị khi hình ảnh bị lỗi.
- Mô tả: Mô tả về hình ảnh.
Lưu ý: Thông tin mô tả cho hình ảnh đã được upload lên website thường sẽ không có (phụ thuộc vào file ảnh của bạn trươc khi upload lên website). Để tối ưu hình ảnh chuẩn SEO – thân thiện với google bạn nên điền đầy đủ các thông tin này.
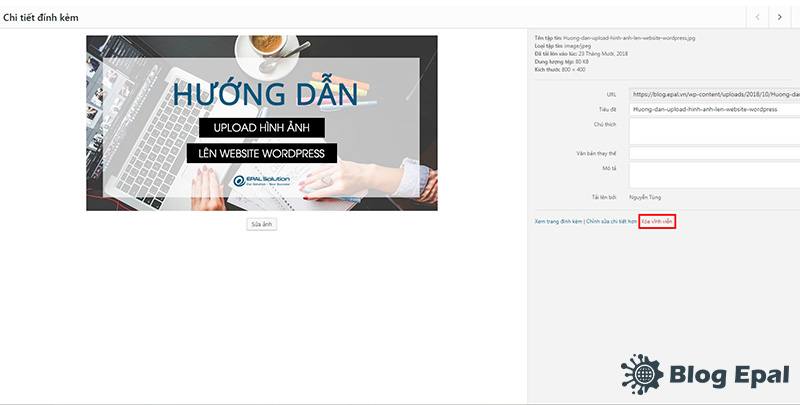
III. Xóa hình ảnh trên website wordpress.
Thao tác giống với phần chỉnh sửa hình ảnh: Nhưng thay vì sửa thông tin mô tả cho hình ảnh thì chúng ta chọn: “Xóa vĩnh viễn”

IV. Hướng dẫn Upload hình ảnh trong từng Post (Bài viết) – Page (Trang) – Category (Danh mục).
Cách Tạo bài post – page – category EPAL Blog đã viết hướng dẫn. Để xem chi tiết các bạn xem tại các phần sau:
Hướng dẫn tạo bài post trong website wordpress Hướng dẫn tạo chỉnh sửa page trong webite wordpress
EPAL Blog sẽ hướng dẫn cụ thể phần upload hình ảnh trong bài viết (Post), còn đối với Trang (Page) và danh mục (Category) thì y hệt như vậy.
1. Hướng dẫn upload hình ảnh trong bài post.
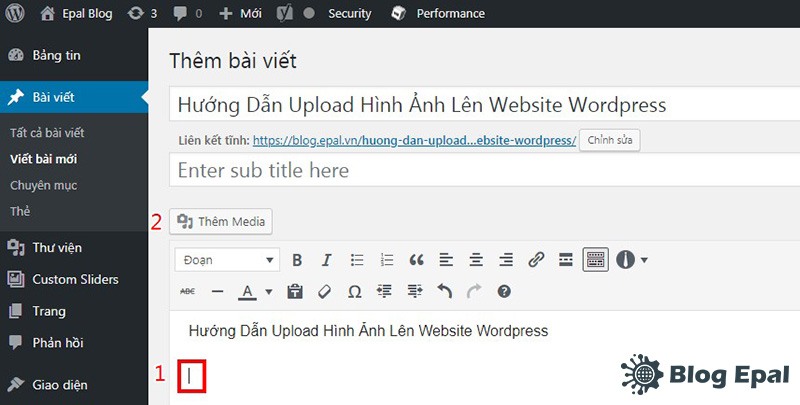
Chọn đến nơi mà bạn muốn chèn ảnh vào nội dung trong bài viết (post).

- Số 1: Vị trí upload ảnh: Vị trí của “con trỏ chuột” ở đâu thì hình ảnh sau khi chèn sẽ hiển thị ở đó.
- Số 2: Thêm media: Click vào thêm media để upload hình ảnh lên hoặc chọn hình ảnh đã có sẵn ở trong thư viện.
Khi click vào thêm media sẽ có lựa chọn như: Thêm media – Tạo bộ sưa tập – Ảnh đại diện – Chèn từ URL.
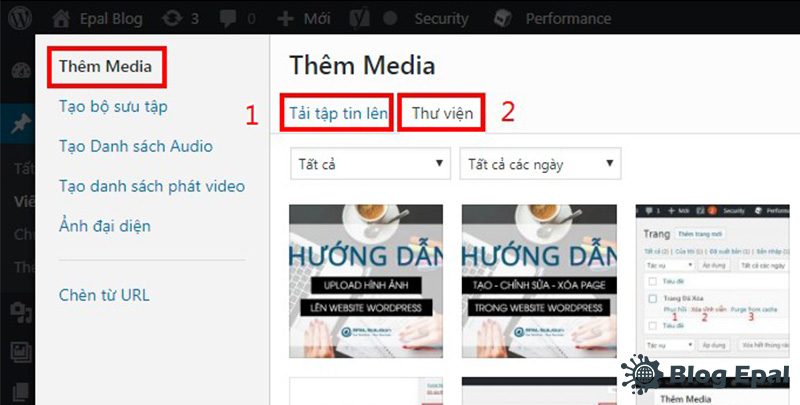
1.1. Chức năng thêm media
Thêm media: Chúng ta chỉ chọn được 1 hình ảnh để hiển thị lên bài viết.

- Số 1: Tải tập tin lên: Tải file ảnh lên website từ máy tính của bạn.
- Số 2: Thư viện: Chọn hình ảnh có sẵn trong website (Tất cả hình ảnh sau khi upload lên sẽ nằm trong thư viện).
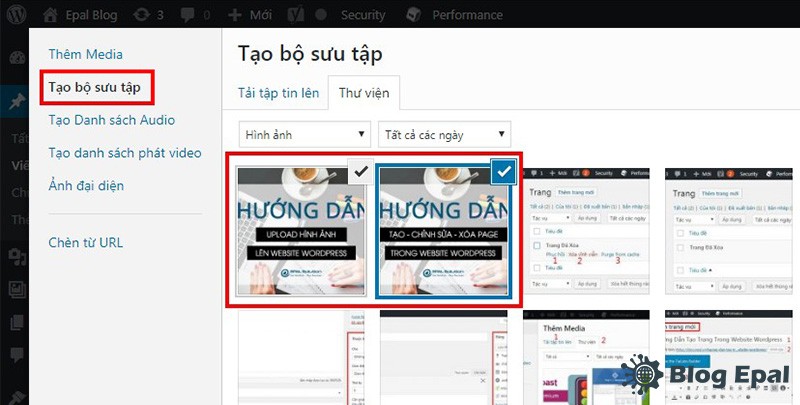
1.2. Chức năng tạo bộ sưu tập
Tạo bộ sưu tập: Là tạo bộ sưu tập nhiều hình ảnh liên tiếp nhau.

- Chọn nhiều hình ảnh muốn thêm vào bộ sưu tập và chọn “Tạo bộ sưu tập mới”.
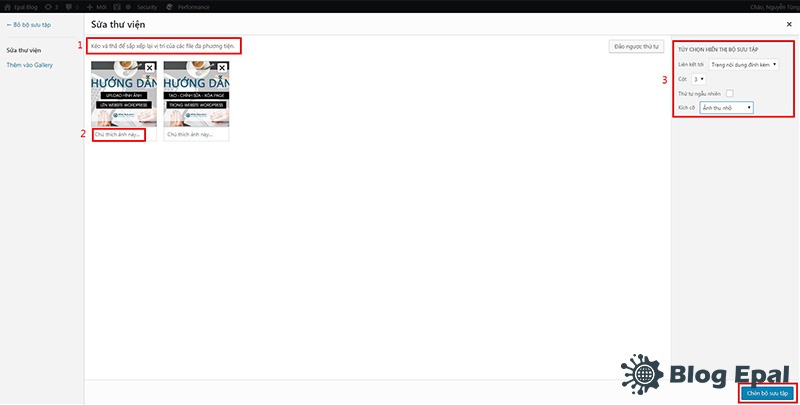
Chỉnh sửa bộ sưu tập.

- Số 1: Kéo và thả để sắp xếp lại vị trí của các file hình ảnh.
- Số 2: Nhập chú thích cho từng hình ảnh trong bộ sưu tập.
- Số 3: Thiết lập tùy chọn hiển thị cho bộ sưu tập như: Liên kết – Số cột – Thứ tự hiển thị ngẫu nhiên – kích cỡ ảnh.
Sau khi thiết lập xong chúng ta chọn: Chèn bộ sưu tập.
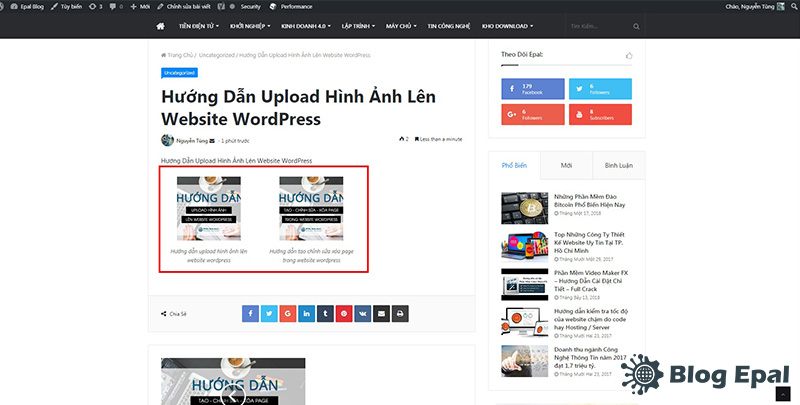
Hình ảnh hiển thị khi chèn bộ sưu tập:

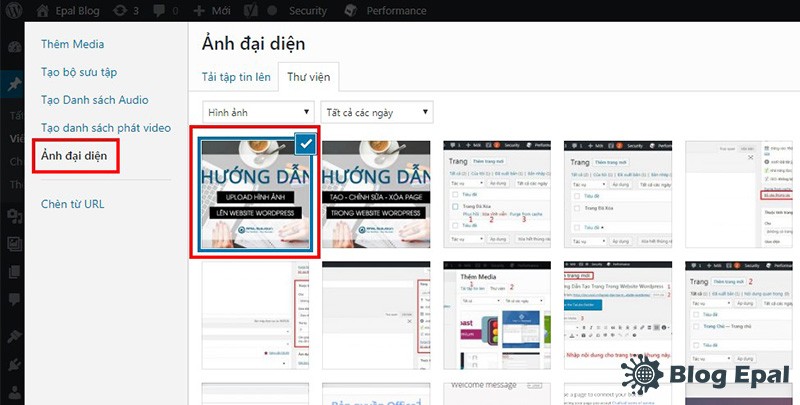
1.3. Chức năng ảnh đại diện
Chức năng ảnh đại diện là: Chọn ảnh làm đại diện cho bài viết.

- Chọn 1 ảnh làm đại diện và lick vào “Đặt ảnh đại diện”
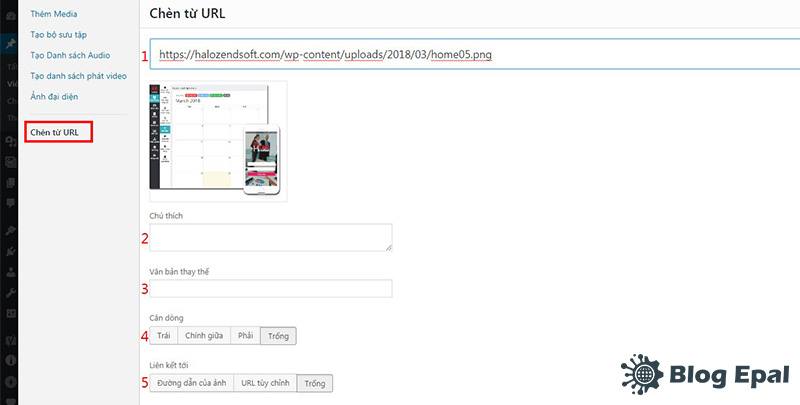
1.4. Chức năng chèn từ URL
Chèn từ URL: Là lấy 1 hình ảnh từ một website khác bằng đường dẫn của ảnh đó.

- Số 1: Nhập đường dẫn hình ảnh từ một website khác.
- Số 2: Nội dung chú thích cho hình ảnh.
- Số 3: Văn bản thay thế khi hình ảnh bị lỗi.
- Số 4: Định dạng căn vị trí cho hình ảnh: Bên trái – Chinhs giữa – Bên phải – Trống.
- Số 5: Liên kết: URL chuyển hướng khi click vào hình ảnh.
Sau khi nhập đầy đủ thông tin chúng ta chọn “Chèn vào bài viết”.



