Hiện nay video là nội dung được đa số người dùng đánh giá là mang lại hiệu quả tốt nhất. Vì thông tin bằng video được người dùng tiếp nhận dễ hơn và trực quan hơn.
Video hoàn toàn có thể upload trực tiếp lên website bằng chức năng Add media giống như hình ảnh. Nhưng EPAL Blog không khuyến khích các bạn upload trực tiếp lên website, vì Video sẽ rất tốn tài nguyên và băng thông của hosting. Giải pháp tốt nhất là nhúng video vào website wordpress.
Vì thế, hôm nay EPAL Blog sẽ hướng dẫn các bạn chèn video vào website wordpress (Hay còn được gọi là nhúng video vào website wordpress).
Cách chèn video vào website wordpress
I. Lấy mã nhúng của video.
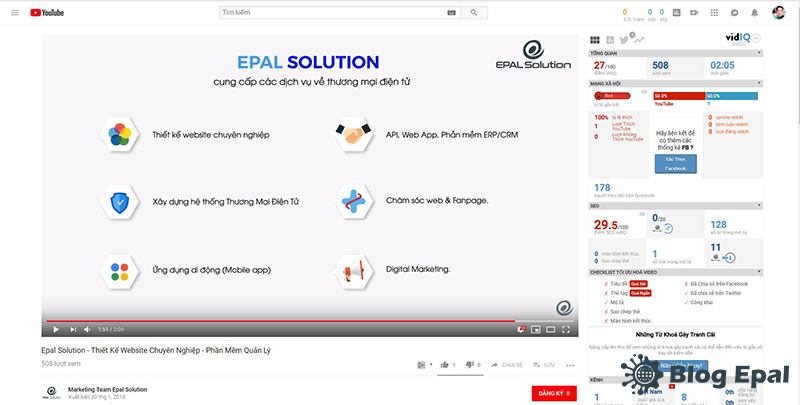
1. Mở nguồn video bạn muốn nhúng vào website.
Mở video mà bạn muốn chèn vào website

2. Lấy mã nhũng từ video.
Có 2 cách để lấy mã nhúng như sau:
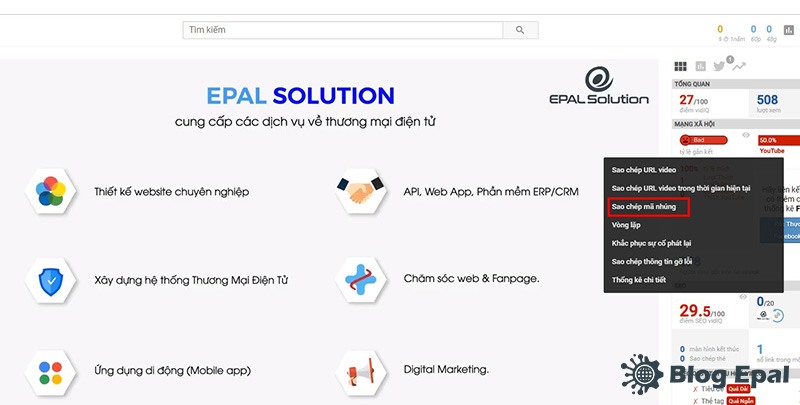
Cách 1: Click phải chuột vào video >> sao chép mã nhúng.

- Đối với cách này, các bạn muốn chỉnh sửa các tham số của mã nhũng thì phải “Paste” vào “Text Document” hoặc “Notepad” hoặc một công cụ chứa “text” thì mới chỉnh sửa được, nhưng đổi lại sẽ nhanh nếu muốn để nguyên các tham số mặc định.
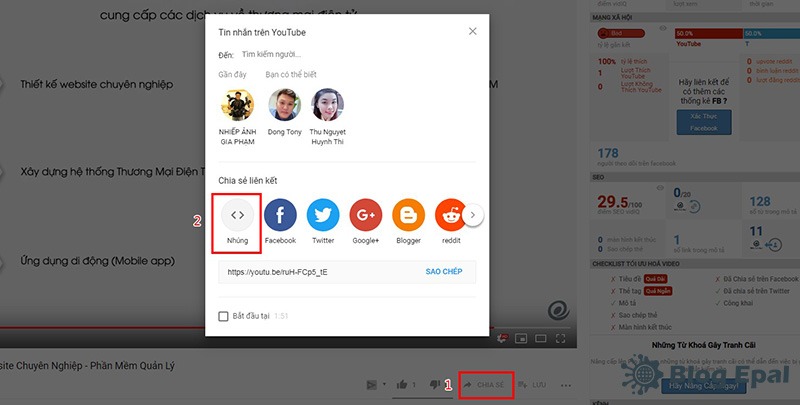
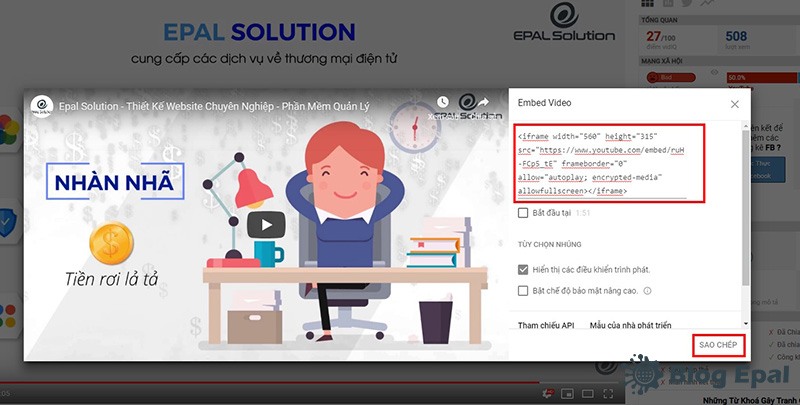
Cách 2: Click vào chia sẻ >> Nhúng: để lấy mã nhúng.

Tiếp theo chọn: “Sao chép” để lấy mã nhúng

- Ở phần chia sẻ và lấy mã nhúng: Chúng ta có thể chỉnh sửa một số tham số của mã nhúng như: width – height – autoplay…
II. Hướng dẫn chèn mã nhúng video vào website.
Mã nhúng đại diện cho video nên các bạn có thể chèn ở bất cứ đâu như: Bài viết (post) – Trang (Page) – Category (Danh mục)…
Chèn mã nhúng video vào bài viết.
Để chèn video vào bài viết chúng ta làm các bước như sau:
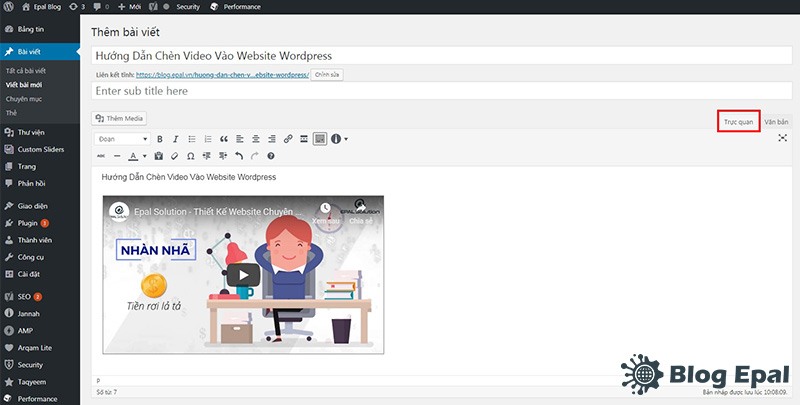
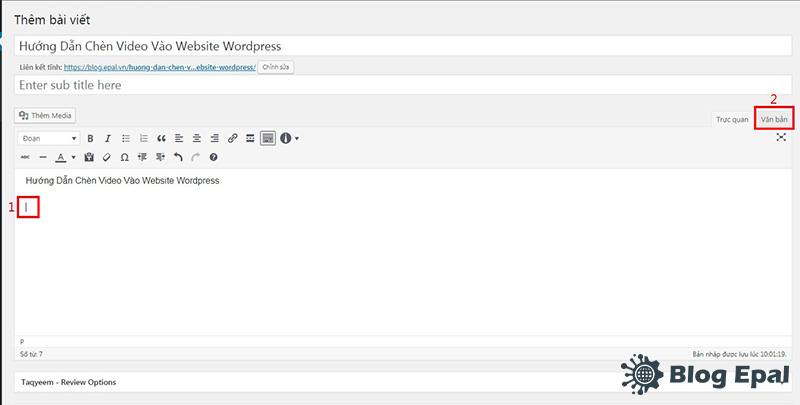
Tạo mới một bài viết hoặc mở bài viết đang soạn thảo nội dung.
Hướng dẫn tạo bài viết trong website wordpress – Hướng dẫn tạo page trong website wordpress

- Số 1: Vị trí con trỏ chuột là vị trí hiển thị của video.
- Số 2: Click vào “Văn bản” Chuyển qua chế độ văn bản để chèn video vào bài viết.

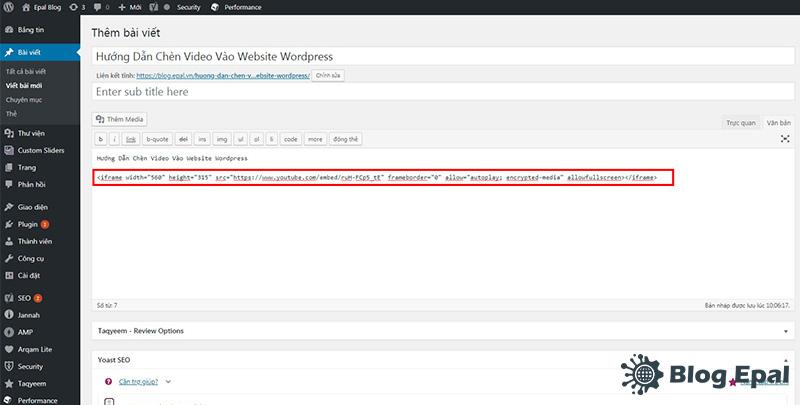
- Paste (dán) đoạn mã nhúng vào vị trí cần hiển thị video.
Sau đó Click vào “Trực quan” để xem video hiển thị như thế nào.